Introduction
JavaScript is the most adoptable language I've ever had to learn.. I screamed when I first realized variables and functions could be accessed before initialization but then over time, I got used to it.
People often say that it can be a weak language because, well, it is not strongly typed. However, I believe it is by far one of the most flexible languages because it handles everything correctly in the background .
The question of whether let and const can be hoisted or not has been hotly debated since the release of ES6. Some even go so far as to insist that let and const cannot be hoisted because they'll be in the temporal dead zone, while others might hold the opposite view.
The time between when variables are hoisted and when they are initialized with a value is known as the temporal dead zone. This may not make sense to you at the moment, but in a jiffy, we'll go over the fundamentals of variable declaration, dive deep into hoisting, and discuss the temporal dead zone. Your questions about the temporal dead zone will be addressed by the end of this article. Let's get this party started...,

Just kidding!
Variables
Remember in math class when we had to solve questions to find the value of x? I'm sure most of us dreaded such questions, I mean why do we always have to find the value of x, why can't x just figure everything out on its own and not bother me?
Exactly, so when you think of values, think of data. The data type determines how that value behaves. When that value is a number such as 86, it behaves differently than when it is a text. Values can also be functions, objects, or even booleans. But how do we get these values stored in the computer? We use variables.
Variables are simply placeholders for values. It is a label or named identifier that is used to store values. In JavaScript, variables can be declared in three ways.
Declaring Variables With var
According to MDN Web Docs, the var statement declares a variable, either function-scoped or globally scoped and optionally initializes it with a value. It's worth noting that var can be reassigned or redeclared.
Let's try assigning the value 20 to a variable x and printing the resulting value using the console; the solution will be as follows:
//declaring the variable x and assigning it to the value 20
var x = 20
//printing the variable x value to the console
console.log(x)
Declaring Variables With let
Just like how we assigned variables to var we can do that by using the let keyword. You can simply say "let y be equal to 5", and Voila:
let y = 5
console.log(y)
The let keyword declares a block-scoped variable and optionally sets its value. It is important to note that let can only be reassigned and not redeclared.
Declaring Variables With const
In math class, when you had to calculate the area of a circle, the value of pi was always fixed at 22/7, or 3.142, making it easy to recall. Remember? great, so when you think of const, visualize a fixed value and you can always replay this scenario in your head.
The value of a constant can't be changed through reassignment, and it can't be redeclared. Constants are block-scoped, much like variables declared using the let keyword and it is your best choice whenever you have a value that won't change. Use let rather than var when your values could change over time and only use var when you have to.
The properties of a constant, on the other hand, can be added to or removed if it is an object or array. In either case, this is how a variable with const is declared.
const z = 100
console.log(z)
What Is Hoisting?
Hoisting in JavaScript, describes the process by which the interpreter seems to move the declaration of functions, variables, or classes to the top of their scope before the code is executed.
Hoisting also refers to the ability to access a variable before it is declared or the ability to change the behavior of a variable in its scope. Hoisting is frequently regarded as a feature of the var keyword, and some consider let and const to be non-hoisting because the temporal dead zone strictly prohibits any use of these variables before their declaration.
However, the temporal dead zone can cause other observable changes in its scope, implying that there is some sort of hoisting going on, which we would see in a short while.
How JavaScript Works
When a set of programs is to be executed, a global execution context is created. The execution context can be visualized as a box. It is made up of two parts: the variable environment and the code execution thread.
The JavaScript's engine scans through the program first and allocates memory to all variables declared, before executing the codes synchronously in the call stack. Okay, let's move past the theory and look at some real-world instances.
This section of the article is extremely informative and useful. Follow along with your code editor, and if you don't have one, run the codes and use the quick console on code sandbox.
In earlier sections, we declared variables using the var keyword. Try setting a variable age to 18 or you can copy the code and paste it into the index.js file.
var age= 18
console.log(age)
Vanilla Project Setup
If you can finish the setup on your own, you can jump ahead to the explore section. If not, simply follow the instructions to create a new vanilla project in VSCode or any other code editor.
create a new project
create sub-files like index.js, index.html, and index.css (optional)

This is how the structure of your project should look. You can now link your index.js file to the Html file, and if you need help with that, simply copy the code below and paste it into your Html file.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Javascript</title>
</head>
<body>
<script src="index.js"></script>
</body>
</html>
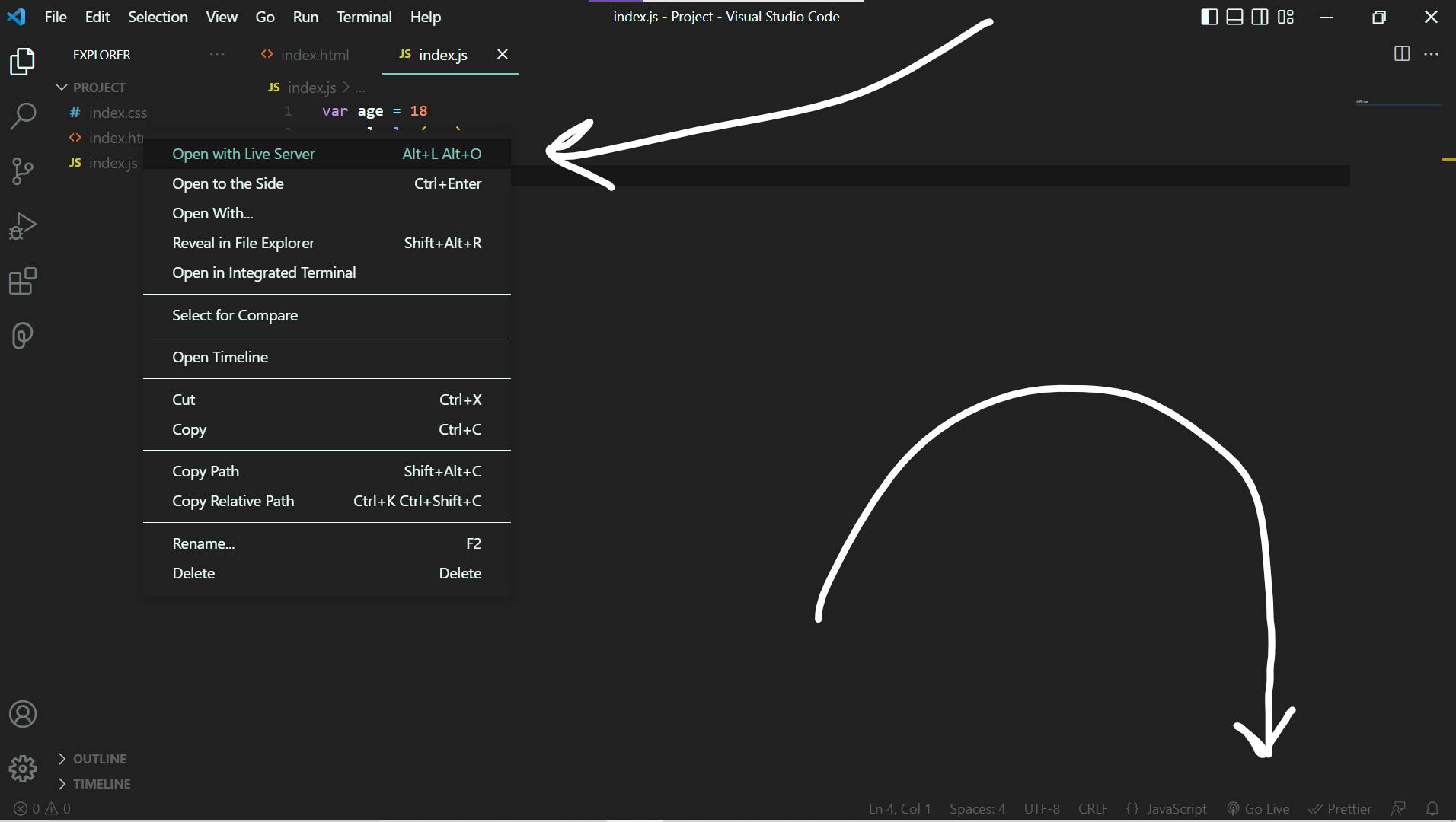
Awesome! So, we're good to go. Next, save the project with the shortcut ctrl + s and run it in the browser by using the live server or by clicking on the "Go live" icon as shown below. For this to work, the live server extension must first be installed.

Open the developer tools to see how everything works behind the scenes, from the execution context to the call stack. Right-click and then select inspect; the developer tools should appear shortly.
I have to commend your tenacity if you made it this far. Please don't give up too soon, as we'll be diving into the main content of the article very soon.
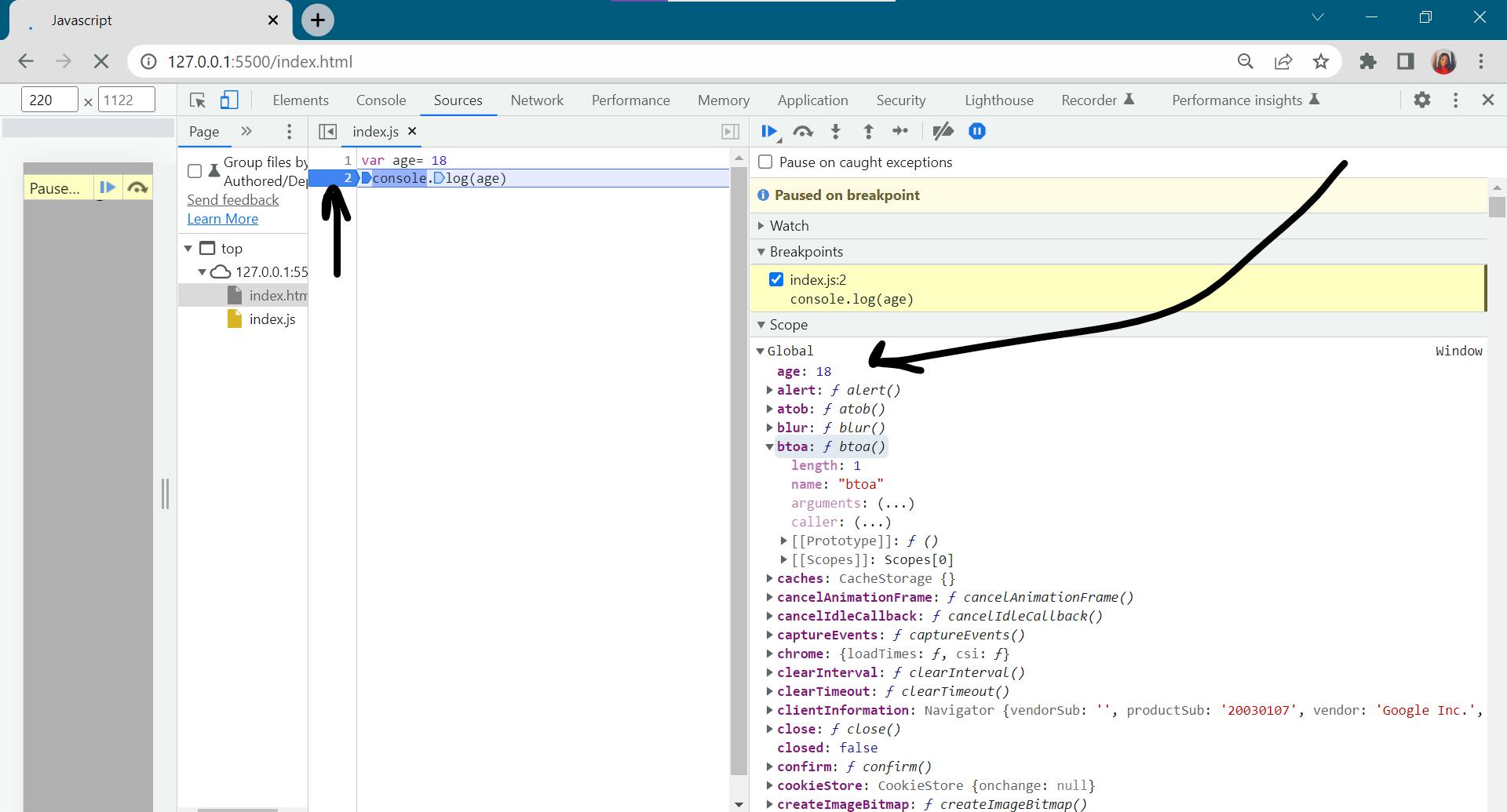
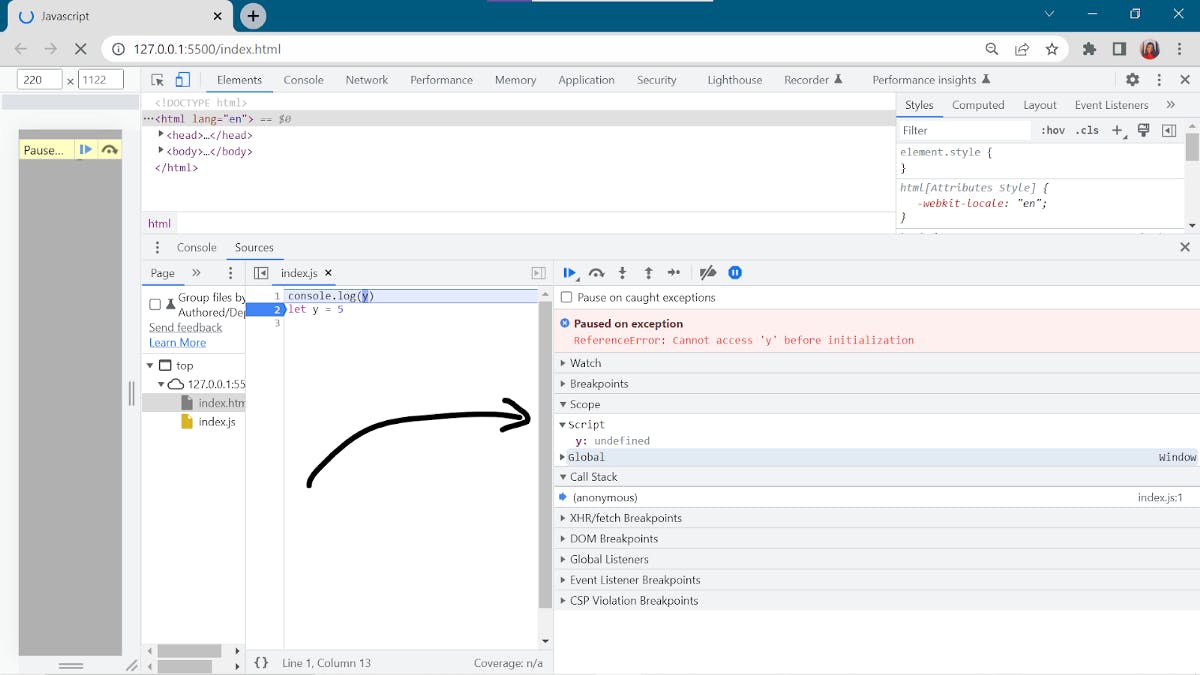
Explore The Dev Tools

As shown in the image above, you can switch between the console and the sources in the dev tools. We'd start with the source section for now. Place a debugger on line 2 as shown above to examine the scope section where the long arrow points. There is a global object containing the variable age and it holds the value 18. Quick thought, just what would happen if we attempted to access the variable age before declaring it?
What do I mean? Here's what I'm getting at…
console.log(age)
var age= 18
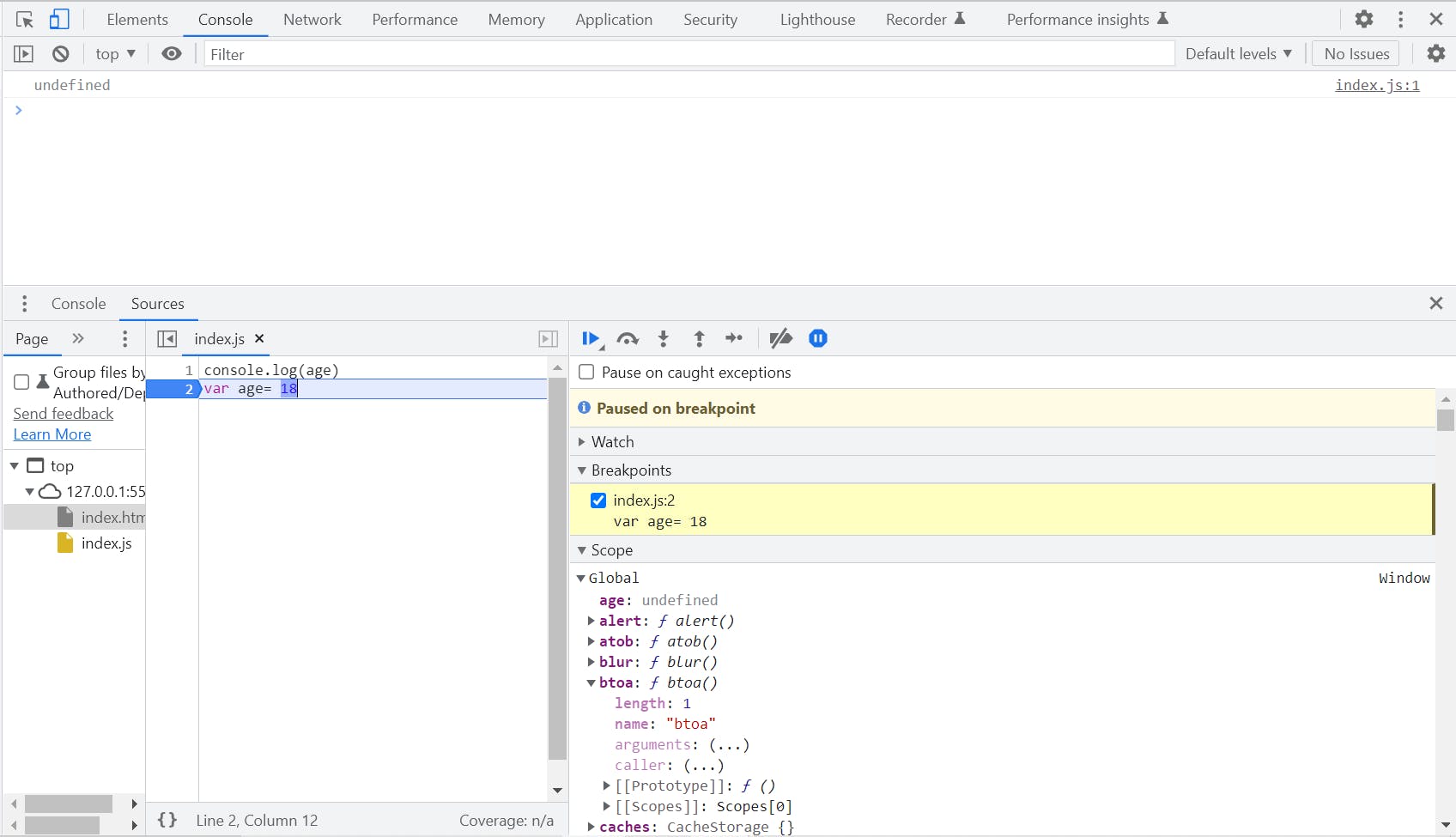
Now, let's save and run the code, and then see what happens if we put the debugger on line 2.

Undefined? What does that even mean?
Undefined
When a variable reflects as undefined, it simply means it has a reserved memory. Remember when I said that before synchronously executing the programs in the call stack, the JavaScript engine examines the program and allocates memory for each defined variable, class, and function. Exactly, so even before the code thread gets to line 2, the variable 'age' had a reserved memory.
When it reaches line 3, it assigns the reserved memory to the value 18, offering an excellent illustration of one of the hoisting concepts.
Let's try exploring even more, but this time we'd declare our variables with the let keyword.
console.log(y)
let y = 5

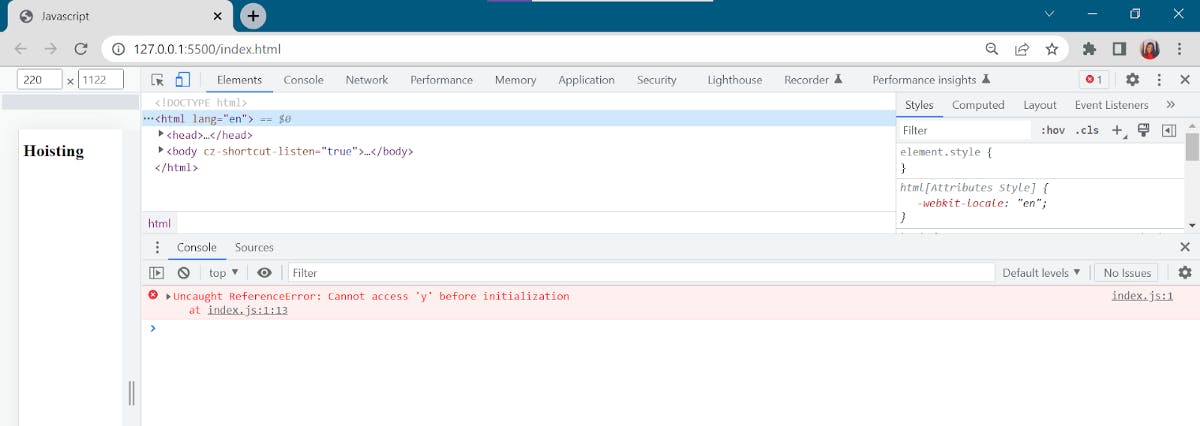
undefined once more? So, the JavaScript engine did set aside memory for y. Return to the console after removing the debugger; do you notice anything different? Reference error! And what exactly is that?

Reference Error
Whenever you try to access a variable that was not defined or is in the temporal dead zone you get a reference error. Is this to say that let and const are not hoisted? No, the JavaScript engine recognizes that it depicts hoisting behavior, which is why we had an instance of y as undefined in the scope.
So, why do so many developers argue about let and const not being hoisted? It's because they've never looked into how JavaScript works behind the scenes.
The Temporal Dead Zone
It is bad programming practice to use variables before assigning them, however many programmers got away with it by using the var keyword.
Let and const were included in ES6 to fix JavaScript's peculiar behavior. You had to initialize your variables at the top before using them, and if you forget, a reference error will serve as a reminder that your declarations are in the temporal dead zone waiting for a value to be assigned to them.
The time between when variables are hoisted and when they are initialized with a value is defined as the temporal dead zone. It is frequently associated with let and const, and it is the most basic yet the most misunderstood concept.
Summary
We could go on and on about how much fun it is to play with variables and functions and see how everything works behind the scenes. If time permits, I could show you more interesting things about scopes, shadowing, and even the call stack.
However, the next time someone asks if let and const can be hoisted, don't argue, show them everything and let them play around with it.
If you enjoyed this article, please give it a thumbs up and leave a comment with something fun you'd like me to write about. Let's explore the world of JavaScript together!

